Inline frame¶
NebulaGraph Explorer supports inline frame (iframe), which can be used to embed canvases into third-party pages. This topic describes how to embed a canvas.
Prerequisites¶
The Explorer has been installed.
Precautions¶
- Embedded Explorer pages only access the corresponding graph space by default, so some pages and features are not displayed. For example, the upper navigation bar and some left-navigation-bar features are hidden. If you need to access multiple graph spaces, you can embed them separately on multiple pages.
- Language switching is not supported. The default language is Chinese.
Steps¶
-
Modify the configuration file
config/app-config.yamlin the installation directory of Explorer. The following parameters need to be modified.# Uncomment the CertFile and KeyFile parameters. CertFile: "./config/NebulaGraphExplorer.crt" KeyFile: "./config/NebulaGraphExplorer.key" # Modify the value of IframeMode.Enable to true. IframeMode: Enable: true # You can set the URI whitelist of the window. By default, no URI is restricted. # Origins: # - "http://192.168.8.8" -
Use the command
opensslin the directoryconfigto generate a self-signed certificate. The following is an example.openssl req -newkey rsa:4096 -x509 -sha512 -days 365 -nodes -subj "/CN=NebulaGraphExplorer.com" -out NebulaGraphExplorer.crt -keyout NebulaGraphExplorer.key-newkey: The secret key is automatically generated when a certificate request or self-signed certificate is generated.-x509: Generates a self-signed certificate.-sha512: Specifies the algorithm of the message digest.-days: The number of days that the certificate generated with parameter-x509is valid.-nodes: Outputs the secret key without encryption.-subj: Sets the subject of the request.-out: Specifies the name of the generated certificate request or self-signed certificate.-keyout: Specifies the name of the automatically generated secret key.
-
Embed the Explorer page by using iframe on a third-party page. The work needs to be developed by yourself.
-
On the parent page, pass the login message through the postMessage method in the following format:
{ type: 'NebulaGraphExploreLogin', data: { authorization: 'WyJyb290IiwibmVidWxhIl0=', host: '192.168.8.240:9669', space: 'basketballplayer' } }- type: The method type must be
NebulaGraphExploreLogin. - data:
authorization: NebulaGraph accounts and passwords were formed into an array and serialized, then Base64 encoded. The array format is['account', 'password']. The example is['root', 'nebula']. The encoded result isWyJyb290IiwibmVidWxhIl0=.host: The graph service address of NebulaGraph.space: The name of the target graph space.
- type: The method type must be
-
Start the Explorer service.
Note
If the Explorer is installed by RPM/DEB package, run the command
sudo ./nebula-explorer-server &。./scripts/start.sh -
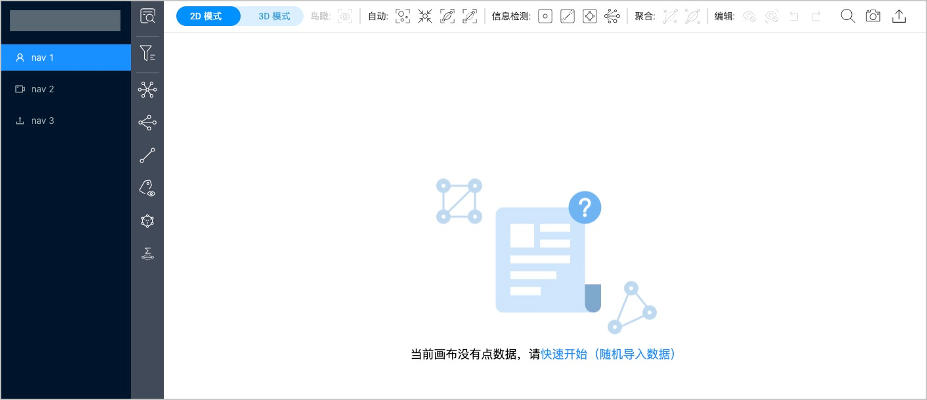
Check whether the embedded Explorer page is displayed on the third-party page. For example, the first page displays the graph space
basketballplayer, and the second and third pages display other graph spaces.